Google Maps
TheBooking has a pretty nice Google Maps integration to show the location of your services.
Google Maps API key
To unleash the power of Google Maps, you need a Google Maps API key.
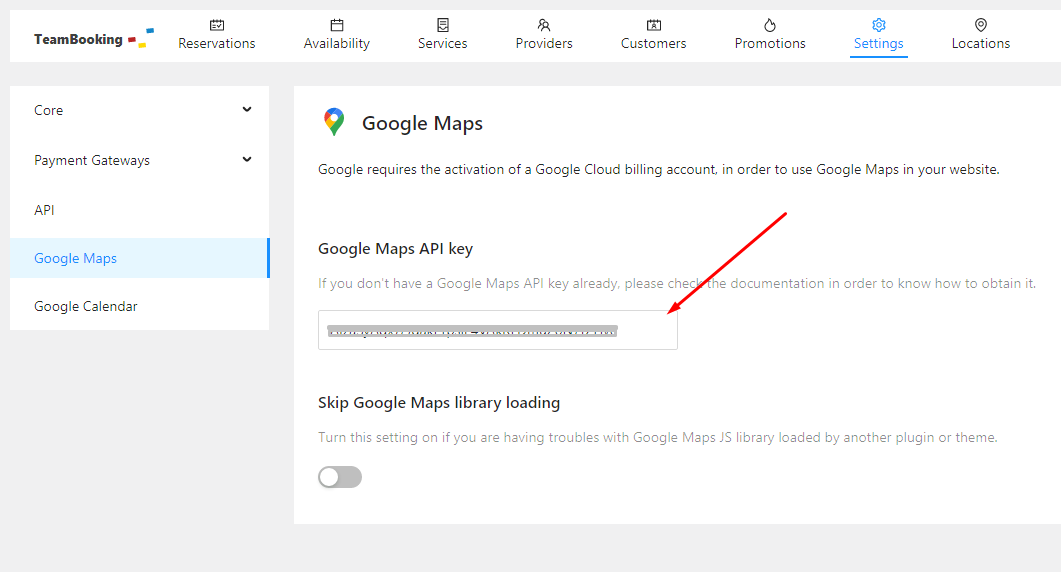
If you already have a Google Maps API key (perhaps in your WordPress theme settings?) just go to Settings > Google Maps and put it there.

Obtaining a Google Maps API key
Go to the [Google API console] and open it.
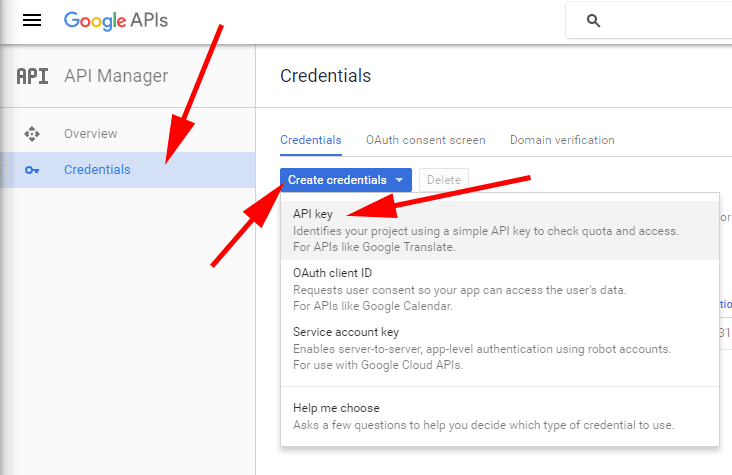
Click on Credentials and then Create cedentials. Finally, choose API key.

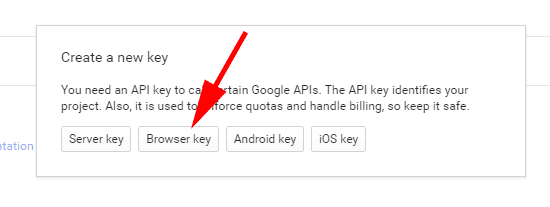
Click on Browser key.

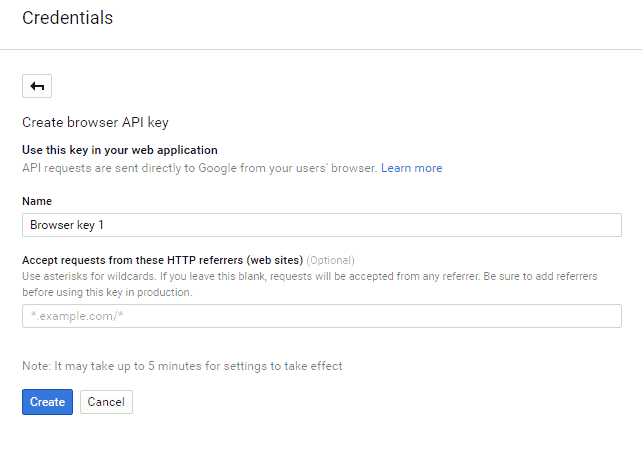
Choose a name for the key (e.g. My Maps Key) in the first field, and insert the referrer in the second field.
So if your site domain is http://www.mysite.com you should insert *.mysite.com/* then press Create.

Copy the key somewhere and press OK.
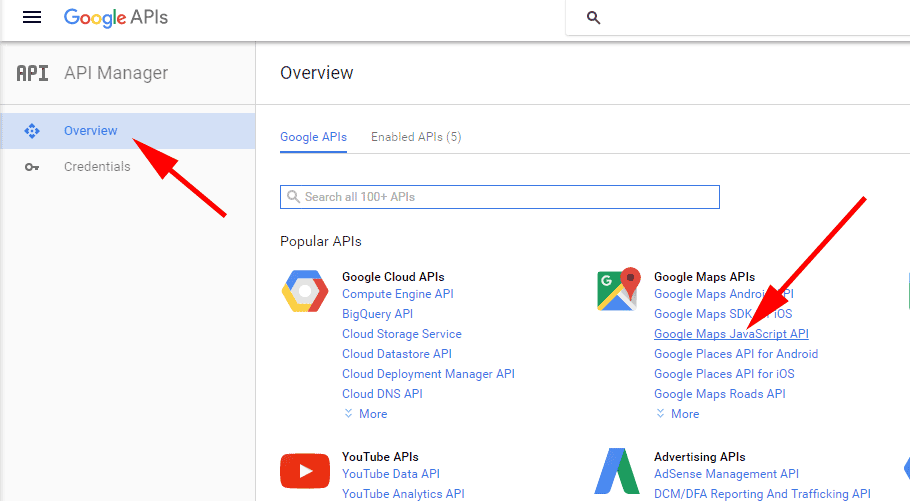
Go to Overview and click on (or search for) Google Maps JavaScript API.

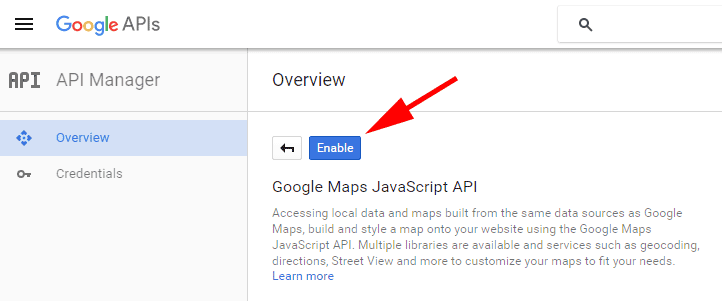
Hit Enable.

Repeat the last step for the Google Maps Geocoding API and Google Places API Web Service as well.
If you need the address autocomplete and the real-time directions features, repeat the last step for the Google Maps Directions API as well.